UI مخفف User Interface یا رابط کاربری، یک عضو حیاتی در هر محصول نرم افزاری است. این عضو حیاتی زمانی که به درستی در حال کار کردن باشد، توجه مخاطب را شاید جلب نکند. ولی در صورتی که مشکل یا نقصی در آن وجود داشته باشد، کاربر را درگیر میکند و تمرکز را از هدف اصلی سامانه سلب میکند.
طراحی UI ، سعی در ایجاد و طراحی راهکارهایی برای تعامل هدفمند و راحت کاربر با سامانه دارد. در عین حال، طراح رابط کاربری با ایجاد رابطه ای منطقی بین شکل shape، فرم Form، رنگ Color و روانشناسی مخاطب Psychology سعی میکند که رابط کاربری زیبا و در عین حال کاربردی ایجاد کند.
برای بالا بردن ضریب موفقیت در طراحی رابط های کاربری، طراحان به ترند های UI و همچنین قوانین پایه در طراحی توجه بالایی دارند. قوانین یا خط مشی های طراحی رابط کاربری مفاهیمی هستند که برای طراحی کلی سامانه آنلاین و نرم افزار استفاده میشوند.
در بلاگ نوژن مطالبی در رابطه با طراحی رابط کاربری، ترند های طراحی و همچنین اهمیت هویت بصری در طراحی سامانه های آنلاین منتشر کرده بودیم. با توجه به اهمیت این موضوع در طراحی سامانه های آنلاین، چه طراحی اپلیکیشن موبایل مد نظر باشد یا طراحی سایت فروشگاهی، این سری مقالات برای بررسی مهم ترین اصول در طراحی UI نوشته شده است. این اصول با اقتباس از اصول ذکر شده در بلاگ adobe xd نوشته شده اند.
اصول طراحی UI | طراحی رابط کاربری
موارد مهم در طراحی رابط کاربری به طول کلی به ۴ شاخه زیر تقسیم میشوند. این موارد هم برای طراحی سامانه هایی با محیط گرافیکی یا GUI مانند تمامی اپلیکیشن های موبایل و دسکتاپ و هم در محیط های غیر گرافیکی non-GUI مانند سامانه های تعاملی شنیداری پیاده سازی میشوند.
کلیت مواردی که در این اصول طراحی مطرح میشود هدف ایجاد سامانه ای سازگار با نیازهای تعاملی کاربران را دارد.
۴ شاخه اصلی در طراحی رابط کاربری
- به کابران توانایی کنترل رابط کابری یا interface را بدهید
- تعامل با محصول را راحت کنید
- بار شناختی یا cognitive load را در محصول کاهش دهید
- در رابط های کاربری یکپارچگی را حفظ کنید.
به کابران توانایی کنترل رابط کاربری یا UI را بدهید
رابط کاربری مناسب به کاربر این حس را القا میکند که ( دارای کنترل است).

حس کنترل بر فضای اپلیکیشن یا وب سایت به کاربر حس راحت بودن یا (در خانه بودن) میدهد و در نتیجه کاربر با سرعت بیشتری کار کردن با سامانه را یاد میگیرد. طبیعتا هرچه کاربر سریع تر با ابعاد مختلف سامانه آشنا شود، وفاداری او به سامانه نیز بیشتر میشود و در نتیجه خروجی های مطلوب راحت تر به دست میآیند.
امکان بازگشت را به کاربر بدهید : در طراحی سامانه در مقابل خطاهای کاربر بخشش داشته باشید.
این اصل به این معناست که کاربر در میان هر فرایندی که باشد امکان بازگشت دارد. کاربر از اشتباه کردن نمیترسد و همچنین بدون نگرانی از ثبت نهایی نادرست اطلاعات با آرامش خاطر میتواند در سامانه بگردد و با گوشه کنار های آن آشنا شود.
زمانی که کاربر این اطمینان را داشته باشد که error ها توانایی تصحیح دارند، به او حس کنجکاوی بیشتری برای کاوش در سامانه میدهد.
مطمئن باشید که کاربرانی پر از استرس که حس امنیت و آرامش خاطر در مقابل سامانه تان ندارند برای رسیدن سامانه شما به اهدافاش فایده ای ندارند.
فرمان های undo/redo به صورت های متفاوتی در اپلیکیشن و وب سایت پیاده سازی میشوند. ممکن است این پیاده سازی به صورت گرافیکی ، با استفاده از آیکون و یا پیام های متنی باشد. Undo به کاربر این امکان را میدهد که در اطلاعات ثبت شده تغیراتی ایجاد کند و با توجه به سامانه میتوان قدم های بازگشت به عقب را متفاوت پیاده سازی کرد.
در عین حال وجود فرمان redo به کاربر این امکان را میدهد که فرمان بازگشت خود را کنسل کند. تصور کنید که کاربری با این حس که شاید در مسیر بخشی از اطلاعات را اشتباه بارگزاری کرده است قصد بازگشت به عقب را دارد، بعد از دو گام به عقب او متوجه خطای خود شده است، در این حالت کاربر با دو راه حل میتواند مواجه شود :
۱) دکمه اشتباه کردم همهاش درست بود
۲) گزینه حالا که اومدی عقب دیگه راه بازگشتی نداری.
فکر میکنم منطقی باشد که گزینه ۱ برای کاربران و سامانه بهتر است.

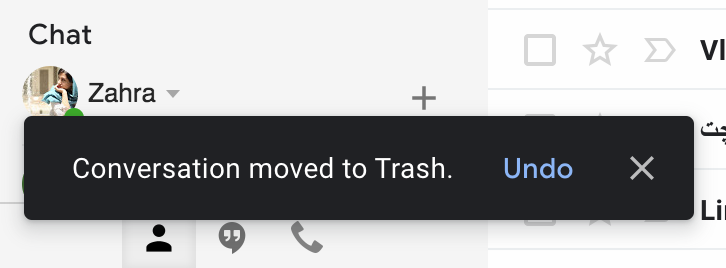
یکی از بهترین مثال ها برای UNDO در Gmail مشاهده میشود.
زمانی که کاربر اشتباها یک چت را delete کرده باشد با پیام undo مواجه میشود که میتواند خیلی راحت تر و سریع تر پیام پاک شده را بازیابی کند. در صورتی که این آپشن نبود کاربر با یک مسیر اضافه تر مواجه میشد که باید به trash میرفت و پیام را بازیابی می کرد.
رابطی طراحی کنید که قابلیت navigate کردن راحت به کاربر بدهد
رابط کاربری خوب به کاربر این امکان را میدهد که هنگام انجام یک فرایند مانند خرید یا پر کردن یک فرم ببیند که کجا قرار دارد، از کجا آمده است و به کجا میرود.

برای پیاده کردن این مسیر می توانید ۲ راهکار را دنبال کنید
- از نماد های بصری استفاده کنید.
نماد های بصری مانند آیکون ها، بوکمارک ها، هایلایت و همچنین تایتل صفحات مانند راهنماهایی هستند که به کاربر کمک میکند در لحظه بداند که در کجای سامانه قرار دارد. - پیش بینی
کاربران باید با نماد ها و یا المان هایی روبه رو شوند که به آن ها امکان پیش بینی نتیجه یک عمل ( کلیک، تایپ یک متن، لمس یک گزینه، آپلود یک فایل) را داشته باشند. کاربران در هیچ لحظه ای در سامانه نباید مجبور به حدس زدن یا فکر کردن در مورد کاری که باید انجام بدهند، شوند. همچنین این سوال که (این دکمه به چه دردی میخوره؟) یا (این تکست فیلد برای نوشتن چه چیزیه و برای چی اینجاست؟ ) نباید از ذهن کاربر بگذرد
سبد خرید در اپلیکیشن گنجه
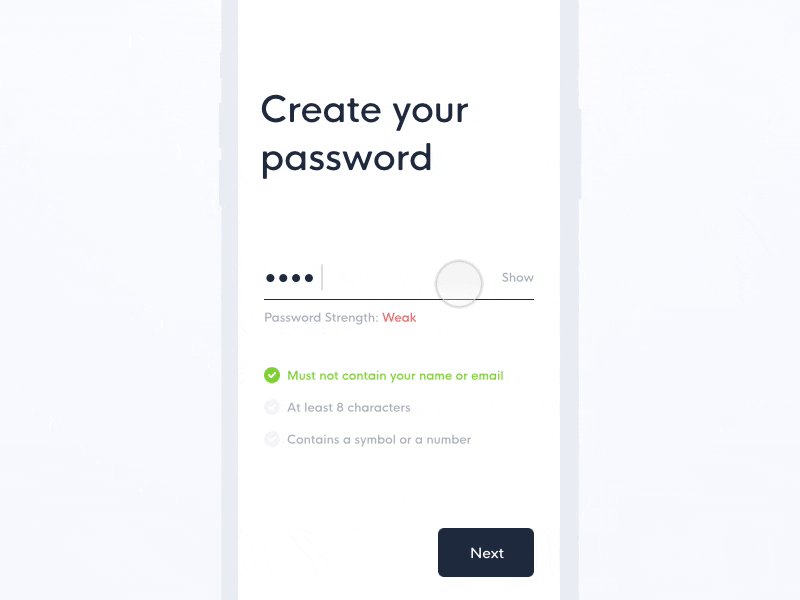
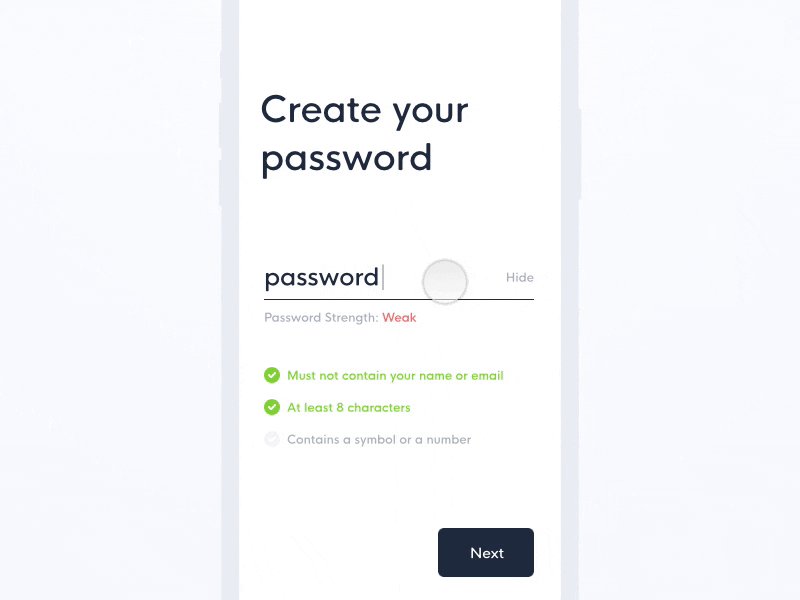
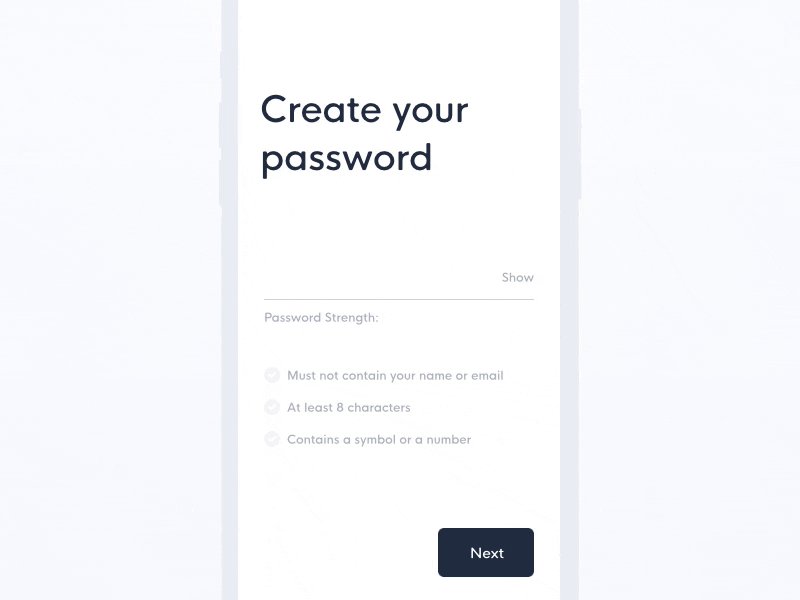
فیدبک ارائه دهید
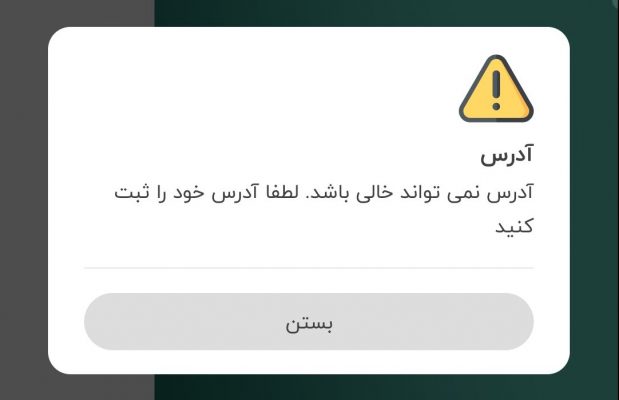
فیدبک ها در مقابل اکشن های کاربر در سامانه تعریف میشوند. هر کنش کاربر در سامانه یک واکنش متناسب نیاز دارد. بودن چنین واکنش هایی در سامانه به کاربر حس اطمینان خاطر از انجام کامل کار را ارائه میدهد. همچنین فیدبکی که واضح طراحی شده باشد به کاربر نشان میدهد در جایی از مسیر کاری را کامل به پایان نرسانده و یا اطلاعاتی را وارد نکرده است.
 البته طراحی فیدبک ها در UI باید با توجه به هر تعامل و ماهیت آن تعامل طراحی شود. به عنوان مثال در صورتی که کاربر به صورت مداوم باید با یک دکمه تعامل کند تا از فرایندی عبور کند، فیدبک مربوطه میتواند تغییر رنگ آن دکمه باشد و نه پاپآپ های مداوم روی کل صفحه!
البته طراحی فیدبک ها در UI باید با توجه به هر تعامل و ماهیت آن تعامل طراحی شود. به عنوان مثال در صورتی که کاربر به صورت مداوم باید با یک دکمه تعامل کند تا از فرایندی عبور کند، فیدبک مربوطه میتواند تغییر رنگ آن دکمه باشد و نه پاپآپ های مداوم روی کل صفحه!

در صورتی که فیدبک ها در سامانه طراحی نشده باشند، کاربر ناچار به چک کردن دوباره تمامی تعاملاتش با سامانه میشود که کاری بیهوده و زمان بر است و در بلندمدت از حوصله کاربر خارج است.

با کاربران شفاف باشید
فرض کنید کاربری در حال آپلود کردن یک عکس در اپلیکیشن شماست، و یا فرمی را پر کرده و سیستم در حال آنالیز آن است. در اینجا ۲ رویکرد پیش روی سامانه و کاربر قرار دارد.
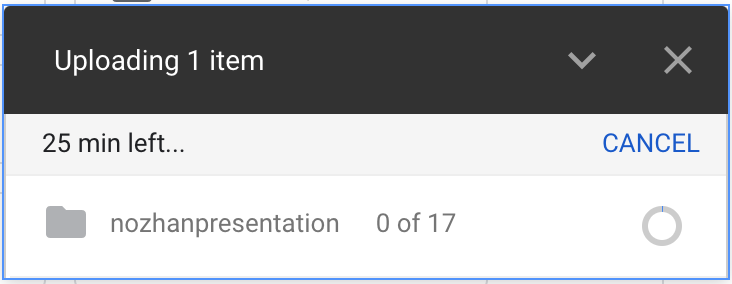
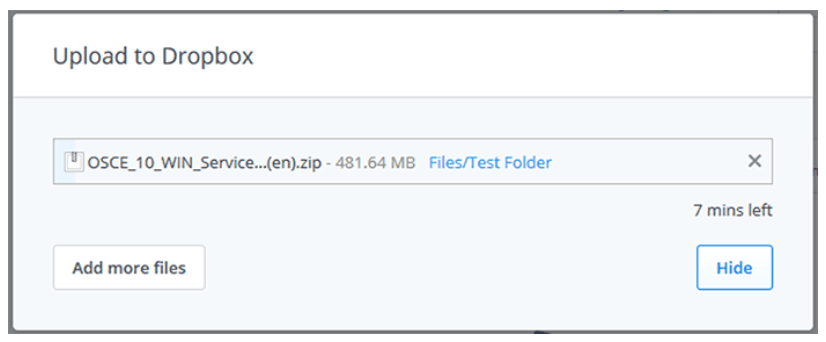
در رویکرد اول، کاربر به یک صفحه خیره میماند، هیچ اطلاعاتی مشاهده نمیکند، صرفا با یک نوشته در حال آپلود و یا سیستم در حال آنالیز است رو به رو میشود. او نمیداند که اگر از اپ خارج شود، یا صفحه گوشی را خاموش کند چه اتفاقی برای فرایند آپلود یا آنالیز میافتد، حتی نمیداند که چه مدت زمانی برای این دو فرایند نیازاست. در این حالت کاربر شما به معنای واقعی کلام، کلافه است!
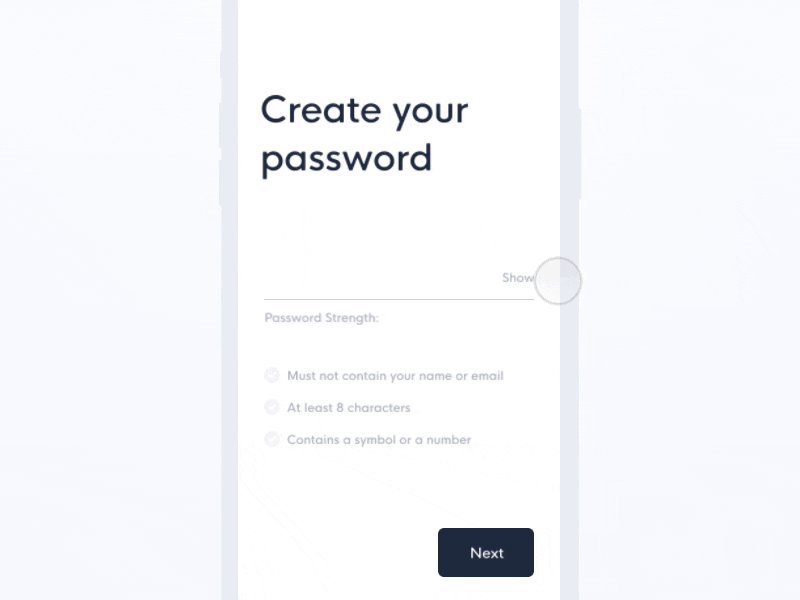
در رویکرد دوم شما با استفاده از راهکار های متفاوت نمایش Status یا Progress به کاربر نشان میدهید که در چه مرحله ای از آپلود یا آنالیز قرار دارد. در این حالت کاربر انگیزه بیشتری برای حضور در سامانه پیدا میکند و روانشناسی شناختی او را ناگزیر میکند که به نوار پراگرس خیره شود تا ۱۰۰ درصد آن کامل پر شود.
طبیعتا مورد دوم برای سامانه شما بهتر است!

UI خوب به کاربر حس آرامش منتقل میکند، ایجاد این حس آرامش برای آینده سیستم الزامی است!

سامانه را برای تعامل با کاربر های متفاوت طراحی کنید!
در یک پروژه طراحی UI دو حالت متفاوت پیش میآيد. یا مخاطبان سامانه تماما از یک دسته مشخص هستند یا گستره آنها وسیع است و افرادی با سن، جنسیت و سطح توانایی های متفاوت هدف گرفته شده است.
در حالت اول کاملا مشخص خواهد بود که آیا کاربران توانایی کامل برای تعامل با سیستم را دارند یا نه؟ ممکن است طراحی اپلیکیشن یا وب سایت برای یک دسته مخاطبان حرفهای در زمینه طراحی گرافیک انجام شود، در این صورت شما به طول کلی میدانید که این گستره که افرادی در بازه سنی ۲۰ تا ۴۰ هستند با اپلیکیشن ها و مسیریابی دراین اپلیکیشن ها، فرمان های Back/Undo یا انتخاب یک نقطه روی نقشه آشنا هستند. پس در فرایند طراحی الزامی به اضافه کردن فیلد های توضیحی و یا قراردادن tutorial های متمرکز نمیبینید.
ولی ممکن است در حال طراحی UI یک سامانه کاملا جدید باشید، یا اطلاعات دقیقی از مخاطبان سامانه و مهارت آن ها در تعامل با سامانه های آنلاین نداشته باشید. در این حالت طراحی رابط کاربری باید همراه با راهنما، فیلد های توضیحی، پاپآپ های tutorial و ترکیب آیکون/نوشته انجام شود.
در حالتی دیگر ممکن است بدانید در سامانه شما هم کاربرانی با مهارت بالا وجود دارد و هم کاربران تازه کار، ویژگی اصلی کاربران با مهارت نیاز آنها به سرعت و دقت است، پس طراحی ShortKey های به خصوص برای این کاربران اهمیت بالایی دارد. در عین حال توضیح کامل آن Shortkey برای یادگیری کاربران تازه کار نیز اهمیت بالایی دارد.

کاربر در سامانه راحت باشد : نتیجه گیری اصل اول طراحی UI
در این مقاله تمامی موارد مهم برای ایجاد حس Comfort و Control در سامانه برای کاربر نام برده شد. طراحان UI از تکنیک های متفاوتی برای پیاده سازی این اصل استفاده میکنند. بخشی از تصمیم گیری برای چگونگی پیاده سازی این اصل بستگی به فاکتور های تعیین شده برای تعیین مسیر تجربه کاربر در سامانه است. به همین دلیل اهمیت دارد که طراح رابط کاربری در فرایند طراحی نگاهی به تجربه کاربر و روانشناسی رفتاری او نیز داشته باشد.
به عنوان یک کاربر با چه راهکار هایی در طراحی اپلیکیشن ها و یا وب سایت های فعلی به شما حس کنترل بر شرایط را ارائه میدهد.
اگر یک طراح هستید، مهم ترین تکنیکی که در پیاده سازی این اصل به آن توجه میکنید چیست؟
در مقاله بعدی از این سری مقالات به ایجاد محیطی برای تعامل راحت تر کاربر با سامانه میپردازیم.









