مجله های آنلاین این روز ها بازار داغی دارند. از اپلیکیشن های آنلاین کتابخوان گرفته تا سایت هایی که pdf این مجلات را به فروش میرسانند.
در بین این اپلیکیشن ها، نام هایی مثل فیدیبو و طاقچه احتمالا آشناتر هستند که با تمرکز روی محتوای نوشتاری آنلاین و کتاب های صوتی، مخاطب هدف گستردهای بین دوستداران مطالعه و کتابخوانی جذب کرده اند.
نام های اشنایی مثل آنگاه، کرگدن و ناداستان هستند که مجله های آفلاین و فیزیکی خود را برای دسترسی به مخاطب بیشتر در فضای دیجیتال هم چاپ میکنند و در پلتفرم های کتابخوانی برای فروش قرار میدهند
مجلات خارجی هم با روالی مشابه و تنوعی بیشتر، با همین روال در فضای آنلاین و آفلاین حضور دارند.
از Financial Times گرفته تا Forbes، Medium و Newyorker هرکدام به سبک و سیاقی خاص در جهت آنلاین شدن و انتشار محتوای آنلاین و دیجیتالی حرکت کرده اند.
انتشار محتوا در قالب وب اپ و یا اپلیکیشن های موبایلی اختصاصی یکی از روند های موثری است که این بیزینس ها در پیش گرفته اند تا به هر نحوی به کاربران خود مستقیما و نه در قالب پلتفرم دیگری متصل باشند.
نکته مهم در فرایند دیجیتالی کردن محتوا حفظ اصالت بصری و دنبال کردن اصول محتوایی در زبان کسب و کار است.
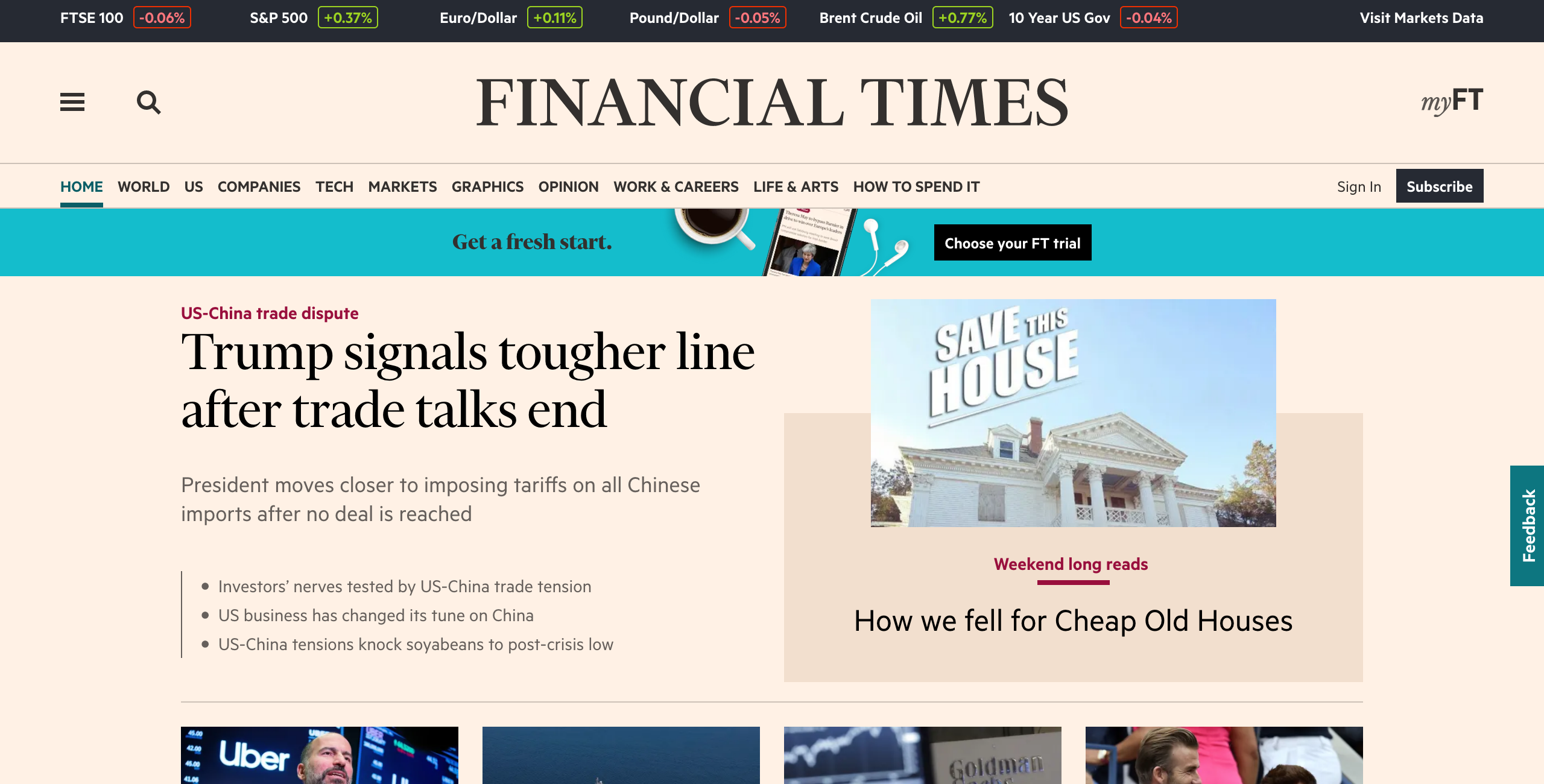
بررسی اپلیکیشن و وبسایت Financial Times
وبسایت Financial Times
Financial Times، روزنامه/مجله ای تخصصی در حوزه اقتصاد، بیزینس و حتی سیاست و گرافیک است. در تصاویری که از وبسایت FT می بینید، منوی مشخص و دسته بندی شدی و دسترسی آسان به تمام بخش های سایت مشخص است که این خاصیت به خوبی در اپلیکیشن هم با منویی راحت و در دسترس فراهم شده است.

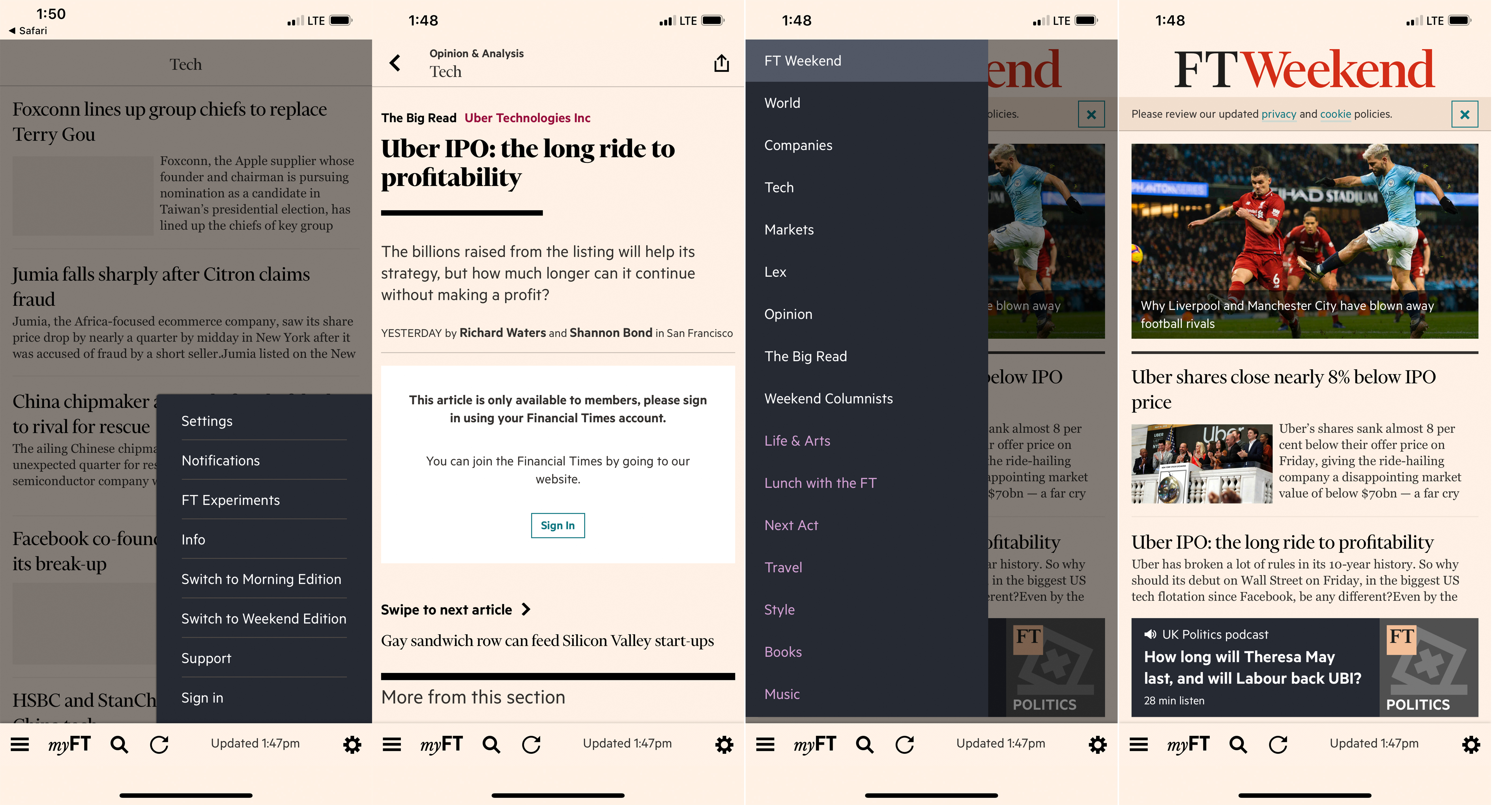
اپلیکیشن Financial Times

مواردی مانند رنگ ثابت زمینه، استفاده از فونت مشخص و حفظ قالب پاراگرافی ثابت و تناسب فونت Heading به بدنه متن مقاله ها، هم در وب سایت و هم اپلیکیشن FT به خوبی دیده میشوند.
این سرویس اینترنتی بیشتر مانند یک روزنامه چند برگی با ستون های مختلف مطلب است که در اپلیکیشن خود این حالت را با لیستی قابل اسکرول از مطالب پیاده سازی کرده است.
بررسی اپلیکیشن و وبسایت Forbes
وبسایت فوربس
فوربس که در ادامه تصاویر آن را میبینید با تم رنگی ساده ی سیاه، سرمهای و سفید تمرکز را بیشتر روی محتوای خود گذاشته و با حفظ همین تم در صفحات اپلیکیشن و حتی در دسته بندی ویدیویی، اصالت و هویت بصری خود را حفظ کرده است.

ظاهر داینامیک ( پویا) و ساده این وب سایت به مدرن بودن و جذب مخاطب کمک زیادی میکند و سرعت لود صفحات که حرفه ای بودن سایت را نشان میدهد، مخاطب را برای ساعت ها در سایت نگاه میدارد.
منوی سایت با اسکرول پنهان می شود و در اپلیکیشین با توجه به نیازی که برای متمرکز نگه داشتن مشتری حس شده بود، منو کاملا در دسترس است.

اپلیکیشن فوربس
بر خلاف سایت که محتوای متنی در آن بیشتر دیده میشود، تمرکز اپلیکیشن روی محتوای ویدیویی با کیفیت و آنلاین است. این انتخاب کاملا آگاهانه و هوشمندانه بود و نشان میدهد که تفکر پشت این سرویس اینترنتی به خوبی بازار هدف که معمولا افرادی شاغل، در حال حرکت و با سرعت بالای زندگی هستند را شناسایی کرده است و محتوایی مناسب آن ها را در اپلیکیشن قرار داده است.
بررسی اپلیکیشن و وبسایت Medium
بررسی وبسایت مدیوم
مدیوم که تصاویر وب سایت و اپلیکیشن آن را در ادامه میبینید، پلت فرمی برای نویسندگان، خبرنگاران، مشتاقان به نوشتن و هر فرد متخصصی که حرفی برای ارائه دارد است. در این سایت افراد میتوانند به راحتی مقالات خود را submit کنند و کاربران به راحتی به انبوهی از محتوای نوشتاری دسترسی دارند.

مدیوم با استفاده از تصاویر سایز بزرگ، گیف (gif) های جذاب و صفحه ای ساده قصد ایجاد محیطی تعاملی (interactive) برای کاربران را داشته است.
فونت به کار رفته در این سرویس که یکی از مهم ترین قدم های برندینگ دوباره مدیوم بود، در کل وب سایت و اپلیکیشن آن، از خانواده فونت serif است. در ترند های طراحی وب سایت سال های اخیر، استفاده از خانواده فونت Sans Serif پررنگ شده است. تفاوت کار مدیوم، ایجاد تمایز بین خود و هر سایت دیگری که این فونت را استفاده میکند بود.
مدیوم که در حال حاضر رهبر بازار خود است، نیاز به برتری از نظر هویت بصری و جذب کاربران جدید و تازه کار داشت پس با ایجاد یک فونت سفارشی شده به نام Costum Medium Sans Serif، فونت هدلاین های خود را کاملا متمایز کرد. البته به چشم خواننده عادی و غیر متخصص در زمینه طراحی کاراکتر این تغییرات دیده نمیشود و ایده ایجاد حس راحتی، تفاوت، هیجان و انگیزه برای خواندن است. خوانایی این فونت راحت است و استفاده از رنگ متعادل طوسی تیره باعث تمرکز چشم کاربر روی محتوا و عدم ایجاد خستگی است.

بررسی اپلیکیشن مدیوم
ظاهر ساده وب سایت در اپلیکیشن نیز حفظ شده است و با گرید های فول پیج قابلیت اسکرول و تمرکز روی محتوا به اپلیکیشن داده شده است. منوی navigation اپلیکیشن به حالت اسلایدر از چپ باز میشود و وجود منو یا تب های متعدد در فضای اصلی اپلیکیشن جا نگرفته است.
گزینه های اشتراک گذاری مطالب و یا ذخیره کردن مطالب در دسترس کاربر قرار گرفته است تا تجربه ی او در محیط اپلیکیشن را خوشایندتر کند.
بررسی اپلیکیشن و وبسایت Newyorker
بررسی وب سایت نیویورکر
وب سایت نیویورکر یک مجله قدیمی متمرکز روی سیاست، مشکلات اجتماعی، هنر، داستان های مصور، طنز و فرهنگ است. نیویورکر جزو برند های معتبر حوزه محتوا با هویت بصری و الگوی تصویری کاملا شناخته شده است.
از شماره های نخست این مجله استفاده از تصویرسازی های متمایز برای جلد مجله، لوگوتایپ خاص لوگوی آن و همچنین قالب بندی صفحاتش با الگویی مشخص تا شماره های امروزی و حتی در نسخه های دیجیتال حفظ شده است.

نیویورکر به خوبی متوجه شده بود که اگر بتواند به نحوی کاربران را ترغیب کند که هر داستانی را که شروع کردند تا انتها ادامه دهند، احتمال اشتراک گذاری آن مطلب و صحبت در مورد آن مطلب بیشتر میشود، به همین دلیل در تمام نسخه های دیجیتال و پلت فرم های آنلاینی که ظاهر شد، سیاستی مشخص و هوشمندانه را در هویت بصری خود به کار گرفت. این سیاست شامل لوگوتایپ آشنا و قدیمی نیویورکر، تصویرسازی های متمایز جلد مجله که در نسخه های آنلاین نیز دیده میشود، فونت خاص و لوکس IRVINE، کاریکاتور و تصویرسازی های خاص و همچنین قالب بندی مشخص و روزنامه مانند می باشد.
بررسی اپلیکیشن نیویورکر
نیویورکر علاوه بر ریسپانسیو کردن وب سایت خود ( که واقعا عالی انجام شده است!) اپلیکیشنی برای ارتباط موثر و مستمر با کاربرانش در نظر گرفت. در اپلیکیشن این مجله انیمیشن ها و هویت بصری مجله حفظ شده است و در محیط تعاملی ایجاد شده کاربر با محتوای گرافیکی و متنی نیویورکر ارتباط بهتری برقرار میکند.

الگوی مشترک بین تمامی این سایت ها و اپلیکیشن ها، طراحی کاربردی بر اساس نوع محتوا و کاربر هدفشان است که در عین حال با حفظ هویت بصری یکسان برندسازی خود را در پلتفرم های متعددی انجام داده اند.
برای هر کسب و کار مهم است که محتوای کلیدی، پیام برند و ویژگی های بصری برند خود را تعیین کرده و سپس وارد مرحله آنلاین کردن کسب و کار شود.
در مرحله آنلاین شدن، شرکتی که مسئولیت طراحی وبسایت و اپلیکیشن را برعهده دارد با در نظر گرفتن تمام ویژگیها و معیار های لازم برای طراحی و توسعه اصولی و اعمال سلیقه و هویت بصری مشتری محصول نهایی را وارد مرحله تولید می کند.
در زیر مثالی از مجله ای ایرانی که تماما به صورت دیجیتال و آنلاین پیاده سازی شده و از محصولات آرمان پردازان نوژن میباشد را میبینید:
مجله آنلاین زمینه
این مجله با محوریت هنر معاصر و مقالات هنری در قالب یک وبسایت با تکنولوژی React و اپلیکیشن iOS و Android طراحی شده است.
فونت و هویت بصری مد نظر تیم هنری زمینه، انیمیشن ورق خوردن صفحات و ظاهر کاملا ساده و به دور از طرح ها و عکس های انحرافی همه به جهت ایجاد حس حقیقی مجله خواندن در فضای دیجیتال بودند.
ایده پردازان و طراحان زمینه به خوبی درک کردند که مخاطب امروزی که مجله ای درباره هنر معاصر را در فضای آنلاین میخواند باید جدا از متن و محتوای ارزشمند که او را ترغیب به خواندن کند، در پلتفرم آنلاین زمینه احساس راحتی کند، متن ها را به سادگی بخواند، حس بگیرد و صفحات دیجیتال را با هویت واقعی ببیند.
وبسایت زمینه
تیم فنی نوژن به دنبال بهترین راهکار برنامه نویسی برای خلق بهترین رابط کاربری و نزدیک ترین تجربه کاربری به حس ورق زدن فیزیکی صفحات مجله، این طراحی را پیشنهاد کرد. همچنین نوژن با استفاده از کتابخانه JQuery مجله زمینه را پیاده سازی و با توجه به حس پروژه کتابخانه React را برای پیاده سازی سایر قسمت های وبسایت زمینه انتخاب کرد.

زمینه ساختاری گویا، تند و رک دارد و این حس را در تمامی عوامل بصری خود حفظ کرده است. تصاویر ابتدای هر موضوع به دلیل هویت بصری تعاملی این تیم به صورت گیف در صفحات تعبیه شده اند.
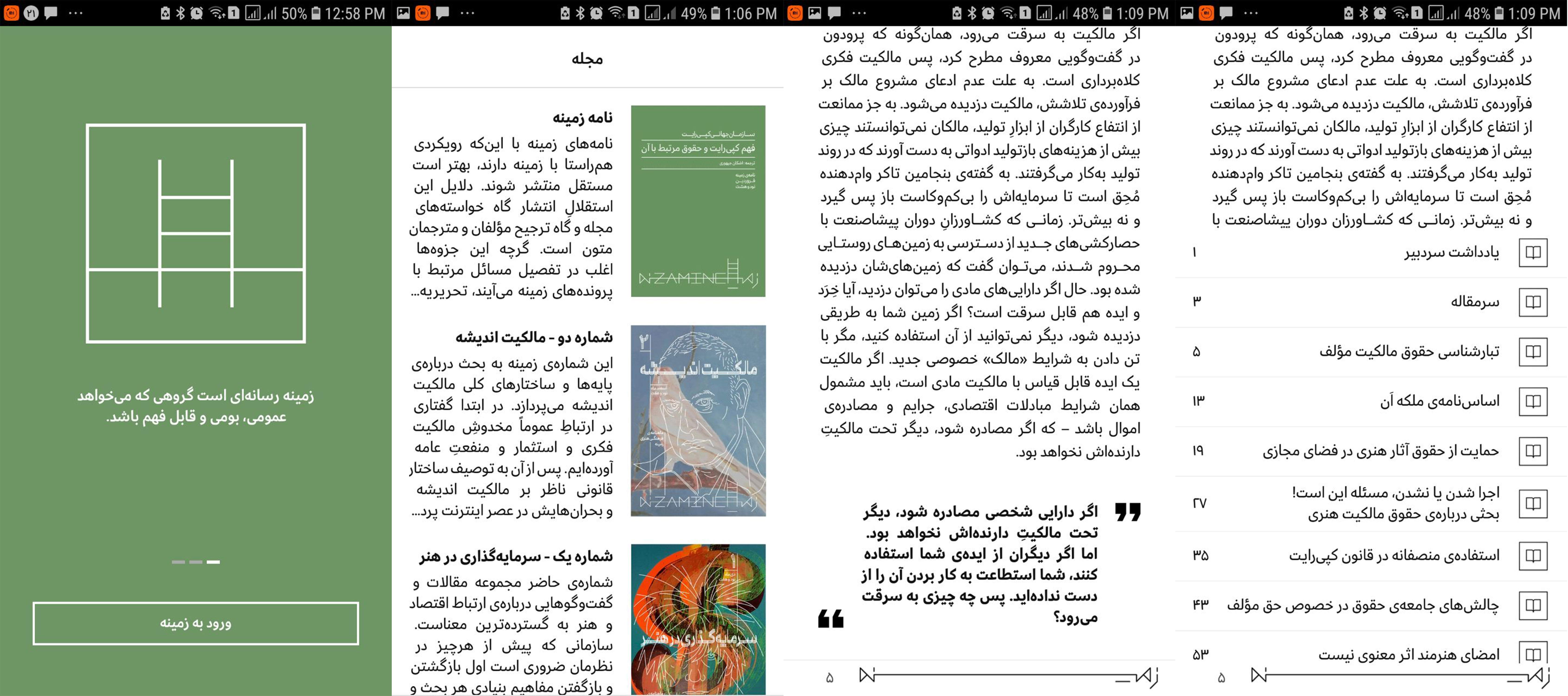
اپلیکیشن زمینه
برای نسخه های موبایلی اپلیکیشینی توسعه داده شد تا امکان اشتراک گذاری مستقیم، ذخیره مطالب و دسترسی بهتر تر به هر سرفصل موضوعی راحت تر در اختیار کاربر قرار بگیرد. با توجه به برنامه ی این تیم هنری برای توسعه چشم انداز مجله و گسترش کسب و کار، اپلیکیشن را در محیط iOS و Android مجزا و با رعایت اصول هویت بصری آنها طراحی کردیم.

با توجه به این که این اپلیکیشن ها بنابر قالب های پیش ساخته نیستند امکان گسترش، انطباق پذیری و تغییر با توجه به نیاز را دارند.
زمینه هم الگویی که در طراحی اپلیکیشن مدیوم و سایر مجلات دیجیتال ذکر شده دیدید را دنبال میکند.
تمرکز در زمینه بر روی محتوا با حفظ اصالت و سلیقه تیم زمینه بود و به همین دلیل در عین حفظ اصول طراحی اپلیکیشن و رعایت موارد مورد نیاز برای UX مناسب، تمایز این مجله آنلاین با سایر مجله های موجود در بازار کاملا ملموس میباشد.