نگاهی به دنیای اپلیکیشن ها: اپلیکیشن پادکست شب تاک
اپلیکیشنهای پادکست و محتوای صوتی به مرور جایگاه خود را در میان کاربران پیدا کردهاند. با توجه به اینکه تعداد این اپلیکیشنها بیشتر شده و کاربران قدرت انتخاب بیشتری پیدا کردهاند، بر آن شدیم تا یکی از این اپلیکیشنها، اپلیکیشن پادکست شب تاک را زیر ذره بین تیم نوژن ببریم.
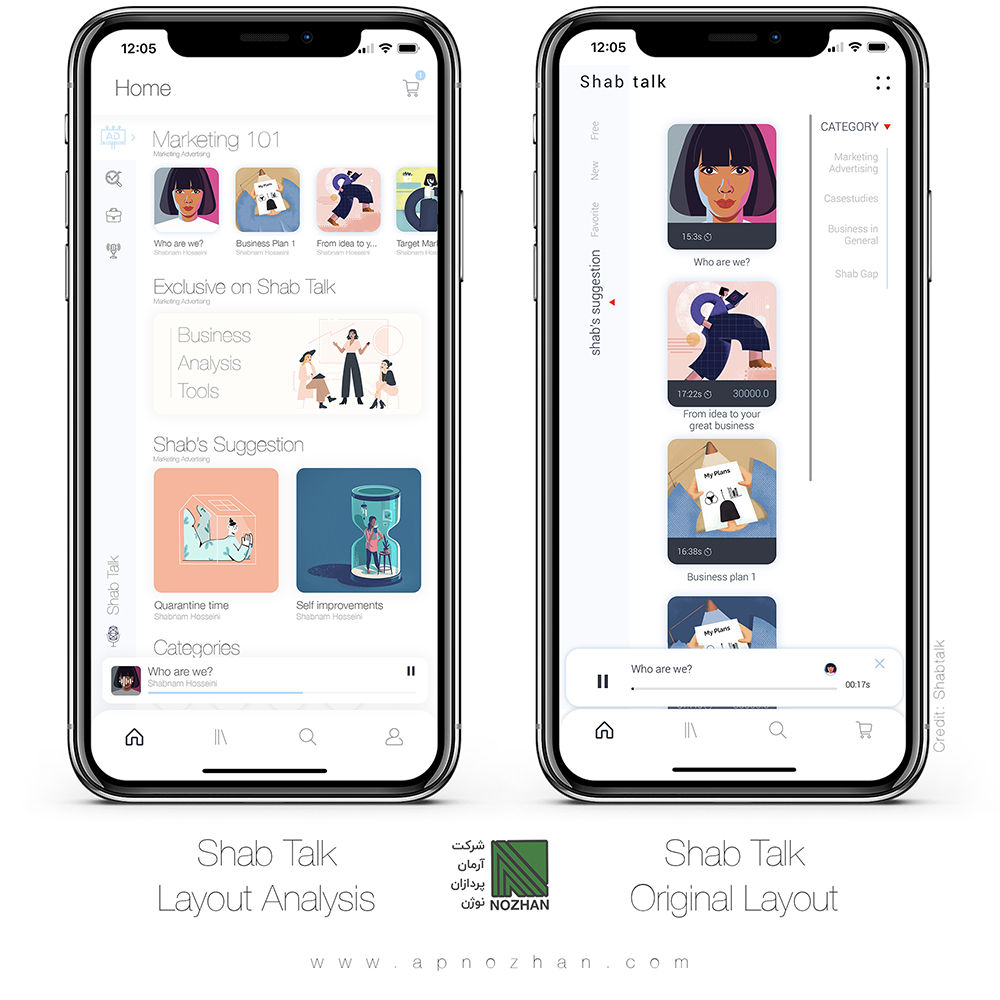
مطالعه موردی اپلیکیشن پادکست شب تاک
نکته ۱: هدف از این کار، تنها بررسی نقاط قوت، شناسایی کاستیها جهت بهبود و تحلیل زیرساختهای لازم برای چنین پروژهای است تا صاحبان ایده و مالکین کسب و کاری که قصد طراحی اپلیکیشنهای مشابهی را دارند، بیشتر با این فضا آشنا شوند.
نکته ۲:
خط قرمز نوژن، ارج نهادن به زحمات افراد است. طبیعتا طراحی یک سامانه نیازمند ساعتها صرف وقت و حضور افراد متخصص است. از این رو اولا به همه دست اندرکاران طراحی اپلیکیشن شب تاک خسته نباشید گفته و خاطر نشان میگردد هدف از بیان کاستیها یا مشکلات اپلیکیشن تنها به منظور بهبود و افزایش آگاهی مخاطبین نسبت به جزئیات طراحی اپلیکیشنهایی از این دست صورت گرفته است.
اساسا رابط و تجربه کاربری دو مقوله مهم و اثرگذار در طراحی اپلیکیشن موبایل و به طور کلی تمامی سامانههای آنلاین هستند.
در کل اپلیکیشن شب تاک از نظر فضاهای طراحی احساس خیلی خوبی به کاربر منتقل میکند، امروزی است و اصطلاحا «تمیز» کار شده است. هویت بصری به هویت برند پایبند بوده رسالت خود را به انجام رسانده است. به وضوح ردپای «تیم طراحی حرفهای » و غیر توسعه دهنده در آن دیده میشود که نکته مثبتی است. اما کار به اینجا ختم نمیشود.
بعد از بررسی ها دیده میشود که چیدمان صفحه اول و فرآیندهای تجربه کاربری در برخی از بخشهای اپ به خوبی سایر بخشها دیده نشده اند. در صفحه اول برخی از این موارد را بررسی خواهیم کرد:

۱. این بخش محل نمایش طبقهبندیها است که یکی از مهمترین بخشهای جستجو در اپلیکیشن و محلی برای Surf کردن کاربر در اپلیکیشن است.
در موبایل عامل محدود کننده عرض صفحه است. این بخش جانمایی درستی ندارد و بخش زیادی از عرض گوشی را اشغال کرده است. از طرفی قابلیت Collapse شدن نیز نداشته و به دلیل تعداد محدود دستهبندیهای فعلی سامانه، بخش قابل توجهی از صفحه را نیز بلا استفاده کرده است.
نکته: در طراحی سامانهها میبایست توجه ویژه به استیجهای اولیه رشد اپلیکیشن داشت چرا که در این زمان محتوای سامانه هنوز به بلوغ نرسیده و از طرفی فرآیند جذب کاربر آغاز شده است. پس اگر به این نکته توجه نشود، از نظر بصری جذابیت کافی برای جلب مخاطب به اپلیکیشن را ندارد.
۲. این بخش یک دستهبندی انتزاعی روی محتوای سامانه است.
میشد این بخشها را در عرض طبقهبندیهای سامانه تعریف کرد تا هم تنوع محتوایی بالاتر برود و هم با استفاده از ویژگی سامانههای هوشمند محتوایی مرتبط با رفتار کاربر به وی نمایش داد. (کادر هاشور خورده اینجا نیز بخشی فضای صفحه را بلا استفاده کرده است)
۳. سرانجام هدر رفت فضای صفحه در این بخش که محتوای اصلی سامانه است خودش را نشان میدهد. در گوشیهای کوچک شاید ۲ یا ۳ پادکست قابل مشاهده باشد و این برای کاربر خوشایند نیست.
۴و ۵. بخش «پروفایل کاربر» در نوار بالای صفحه قرار گرفته و به صورت Modal نمایش داده میشود. شاید بتوان این کار را به چشم یک ایده ناب و نوآوری دید. متاسفانه سبد خرید که یک موجودیت Volatile است در نوار راهبری پایین صفحه که Global است قرار گرفته که عملا یک بخش دیگر از صفحه را جز در مدت زمانی که کاربر در جریان خرید پادکست است بلااستفاده کرده و همینطور دسترسی به پروفایل را نیز سختتر کرده است.
۶. در روالهای طراحی اپلیکیشن، Componentهای طراحی رابط کاربری بسیار مهم هستند. اگر بناست که عنوان صفحات وسط چین، راست چین و یا چپ چین، بولد یا رگولار باشند و به طور کل هر ویژگی بصری دیگری، باید در سرتاسر اپلیکیشن (زیرسامانه) این روال اجرا شود.
دیده میشود که در این سامانه، در برخی صفحات عنوان در سمت چپ و بولد است، برخی دیگر وسط و رگولار و این احتمالا از دید تیم تست پنهان مانده است. همچنین در پلتفرمهای اندروید و iOS روال چینش عنوان صفحه متفاوت است.
۷. فضای باقیمانده صفحه را یادتان هست؟ حالا طراح مانده و انبوهی از اطلاعاتی که میخواهد به کاربر نمایش دهد و فضایی که ندارد! بگذارید مطلب را بیشتر باز کنیم. در واقع برای تشخیص اینکه قیمت یک محصول در اولین تعامل با کاربر به وی نمایش داده شود یا خیر «هویت برند» نقش مهمی دارد. در واقع باید هویت، برند هویت بصری را در برخی موارد «محکوم» کند چرا که این برند است که اهمیت دارد!
محصول در این اپلیکیشن پادکست است. پس میتوان مطمئن بود کاربر به صفحه پادکست میرود تا ببیند درباره چیست، پادکستر کیست، زمانش چقدر است، اگر بشود مقدمهی آن را بشنود و بعد آن را خواهد خرید. پس شاید نمایش قیمت زیاد در اینجا دارای اولویت نباشد. همین مثال ساده و کوچک، محل تعامل تیمهای مختلف درگیر در اجرای یک سامانه است: مارکتینگ و برندینگ، طراح رابط و تجربه کاربری، تحلیل گر سیستم و توسعهدهندگان!
۸. نوار مسیریابی (Navigation) عمودی جذابیت خوبی دارد، انتخاب بسیار درستی است و از نظر منطقی نیز با محتوای سامانه همخوان است. باید به ایده پرداز آن آفرین گفت! اما واقعا دلیل نوشتن متن آن هم به صورت عمودی داخل آن چه بوده؟ شاید سامانهای که نقطه قوتش تیم طراحی است اینجا میبایست بر نقطه قوت خود تکیه میکرد و با به رخ کشیدن آیکونهای اختصاصی خود، تمایز را مجدد پررنگ نمایش میداد. در باز طراحی این صفحه از این کامپوننت جذاب استفاده مجدد کردیم.
۹. لی اوت صفحه نظم بصری ندارد. صفحه از ۳ ستون اصلی تشکیل شده که نزدیک به حالت مساوی هستند. این چشم را کمی اذیت میکند. بهتر است در اینگونه موارد ناقرینه بودن بیشتر محسوس باشد.
۱۰. طراحی Overview پادکست از هویت بصری کمی فاصله گرفته است. سایه آبی رنگ چشم را میدزدد، کاور پادکست در ابعاد بسیار کوچک پیشبینی شده، و زمان جاری پادکست ضرورتی ندارد چون صفحه اختصاصی پلیر وجود دارد و در نهایت کاراکتر s جلوی زمان عجیب است.
۱۱. عبارت بالای صفحه شاید با هدف برندینگ محصول پیشبینی شده است. در طراحی جدید نام صفحه اصلاح و برای نمایش نام برند مکان دیگری پیشبینی شده است.

جای خالی هوشمندسازی و تحلیل رفتار ؛ تخصص نوژن
اطلاع دقیقی از شیوه عملکرد شب تاک در Backend و ساختارهای سرور-ساید آن در دست نیست. با توجه به اهمیت داده در عصر حاضر، اپلیکیشن شب تاک میتواند روال گردآوری داده و تحلیل رفتار کاربران را به عنوان ارزش پیشنهادی ویژهای در سبد خود داشته باشد. در این روال هر کاربر بر اساس رفتارش در سامانه شناخته شده و محتوای مناسب و مورد پسند وی به او پیشنهاد میشود.
در واقع هوشمندسازی مکمل ظاهر زیبا، کاربر پسند و چشم نواز است.
برای اطلاع بیشتر در مورد هوشمندسازی، به مقالهای در خصوص سامانه های پیشنهاد دهنده در بلاگ نوژن نگاهی بیندازید.
کلام آخر
مجددا به کلیه تیمهای درگیر در پروژه «شب تاک» خسته نباشید میگوییم. برای «شب تاک» و دست اندرکارانش بهترینها را آرزو داریم. شک نداریم که بزرگواران مطالب مطرح شده در این مقاله را به عنوان «نقد سازنده» از جانب یک تیم متخصص مورد بررسی قرار خواهند داد و چه بسا بسیاری از این موارد تاکنون اصلاح شده باشد.
هدف ما آشنایی ذهن مخاطب با جزئیات طراحی سامانههای تحت وب، وبسایت و اپلیکیشن بوده و هست.
طرح اصلاحی ارائه شده در این مقاله توسط تیم نوژن اجرا شده است. منبع تصویرسازیهای ارائه شده در طرح، اپلیکیشن شبتاک و وبسایت Dribbble میباشد.